最近我们完成了一部简约的点线面风格的MG,揍是下面这个:


说到制作过程,整部片子各种酷炫的效果,细分起来,大部分都是由线段动画构成,所以今天简单“揭秘”一下幕后,聊一聊最简单的一个线段效果,大概要经过哪些步奏吧。

上面的线段是用Shape画的最原始横线。下面的横线是完成效果
【圆角】
在Stroke中把线段改成圆角。

【虚线】
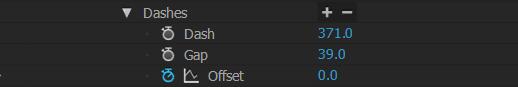
把Stroke下的Dashes点开,点击+可以创建虚线,点两次+可以创建两个属性,分别调节虚线的长度和间隔,利用这两个数值,设计带间隔的线段。用Offset的关键帧来制作滚动效果。

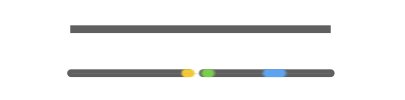
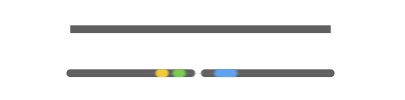
【线段装饰】
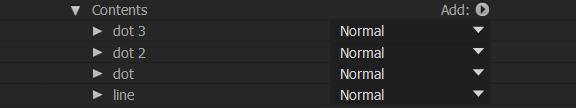
在同一个形状层里复制几个线段,调节颜色,Dashes,Offset等,做出点点流动的效果。

一个小tips,把不同线段的Path,Stroke Width等,连接父子关系,调节起来会非常方便。
例如,“dot3”“dot2”“dot”的Path,Stroke Width都已经连接到line的对应属性上。这样只用调整line层的Path,Stroke Width等,其他线段就也会跟着变化。
【伸缩】
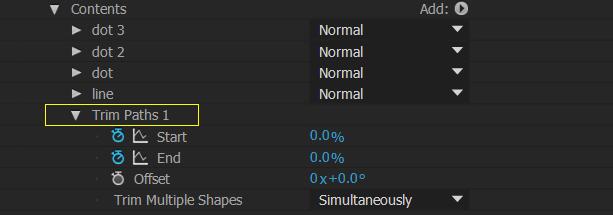
添加Trim Paths,根据需要打上Start和End的关键帧,制作入场出场动画。

注意Trim Paths加在整个Contests里,和加在某个Shape里,作用范围是不同的哦。
【难点】
其实整个片子真正的难点在美术与节奏…→_→
